今回はCocoonでブログ型からサイト型にトップページにカスタマイズする方法をご紹介します。
CSSの設定が不要のため、初心者でも簡単に設定することができます。
この記事は次の人におすすめです。
・Cocoonでブログ型からサイト型にトップページをカスタマイズしたい方
・Cocoonでおしゃれなレイアウトにカスタマイズしたい方
・初心者でCCSがわからないけど、Cocoonのレイアウトをおしゃれにカスタマイズしたい方
私もブログサイトをブログ型トップページからサイト型トップページにしてレイアウトが大きく変わりました。
ブログ名も変わっているのですが、サイト型にレイアウトを変更する前は「働く夫婦ブログ」という名前でブログ型で運営していました。
以下の写真がブログ型トップページの時のサイトデザインなのですが、回遊性が低かったり、過去の記事は見られなかったりしていました。

現在はサイト型で「かぞくのおと」という名前で運営しております。(画面上部のHomeから参照ください。)
サイト型トップページって何?
そもそもサイト型トップページがわからない方もいるかと思います。
トップページには、ブログ型とサイト型の2種類があります。

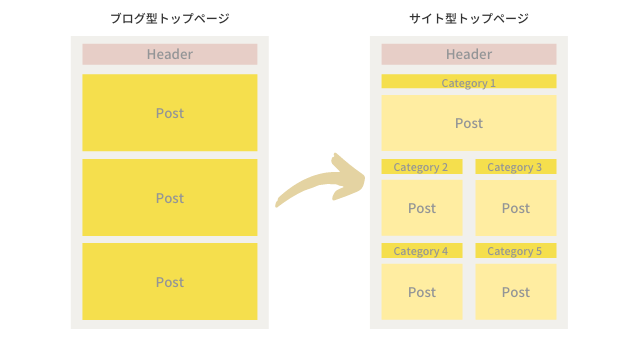
ブログ型トップページとは
ここではブログ型トップページは新着記事が1列に並んでいるものを指しています。
Cocoonではデフォルトのままだとこちらのレイアウトになっています。
このままだと過去の記事が埋もれていってしまうというデメリットがあります。
サイト型トップページとは
サイト型トップページとは、カテゴリーごとに記事を分けるレイアウトのページを指しています。
Cocoonで少し設定を変えるだけで変更することできます。
サイト型トップページのメリット
ブログ型トップページのままでいいという方もいるかもしれませんが、サイト型トップページにすることで次のようなメリットが考えられます。
・カテゴリー分けしているのでユーザーが記事を探しやすい
・見た目が整えられておしゃれに見える
[Cocoon]サイト型トップページに変更する手順
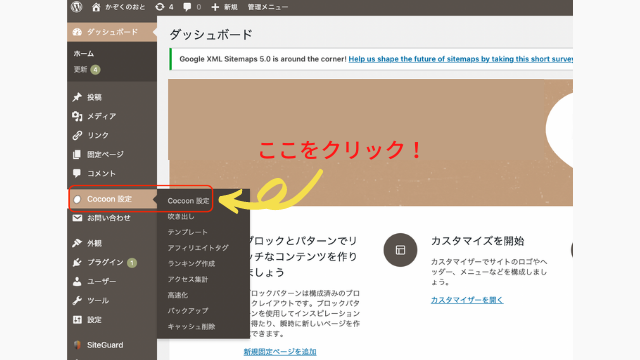
ワードプレス内でCocoon設定を選択
以下の写真のように「Cocoon設定」をクリックします。そうすると、Cocoonの基本的な設定ができるページに遷移します。

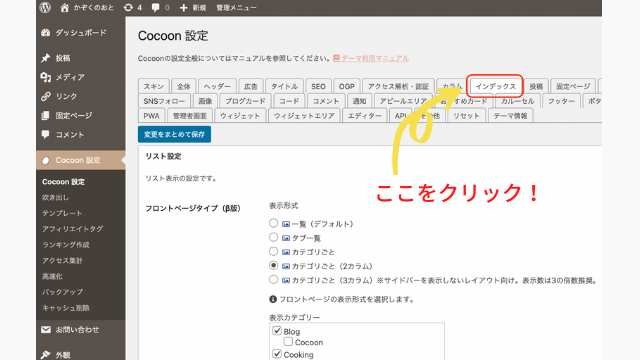
「インデックス」タブを選択
Cocoon設定に遷移したら、「インデックス」というタブを選択します。

表示形式内の「カテゴリごと」を選択
「インデックス」タブをクリックした後は、表示形式の「カテゴリごと」を選択します。
2カラム、3カラムというものがありますが、これは記事を2つ並べて表示させたり、3つ並べて表示させたりすることができます。無表記のものは1つだけ表示されます。
個人的なおすすめは2カラムです。

補足:カードタイプの変更
「インデックス」タブ内をスクロールすると「カードタイプ」という項目があります。
カードタイプでブログカードのデザインを変更することができます。
個人的なおすすめは縦型カード2列です。
他の項目だと大きすぎて窮屈に感じたり、小さすぎて見づらいかなと思い、縦型カード2列がおしゃれでスタイリッシュに見えたからです。

サイト型トップページを作るための基本的なカスタマイズ設定は以上となります。
まとめ
CocoonであればCSSを使わずにブログのトップページをブログ型トップページからサイト型トップページにカスタマイズ変更することができます。
初心者の方でも簡単におしゃれにレイアウトを変更することができるのでぜひお試しください。